显示联系人的图片
原文发布于 2012 年 6 月 13 日(星期三)
尊敬的 Presence 先生,
我喜欢 Lync 提供给我的有关我同事的联系人详细信息和状态信息!但是,有时我只是希望能够看到某人的样貌,以便在我呼叫他们之前提醒我他们是谁。是否有办法可以在 Lync 中看到某人的图片?以及如何控制我自己的图片?
- Missing the Big Picture
亲爱的 Missing the Big Picture,
您很幸运!使用 Lync 2010,您可以查看您所有同事的图片,甚至控制您自己的图片以及他人是否能够看到您的图片。
要设置您自己的图片,您可以在 Lync 2010“我的区域”中单击您的图片或可以导航到“Lync 选项”(Lync Options) 中的“我的图片”(My Picture) 选项卡。
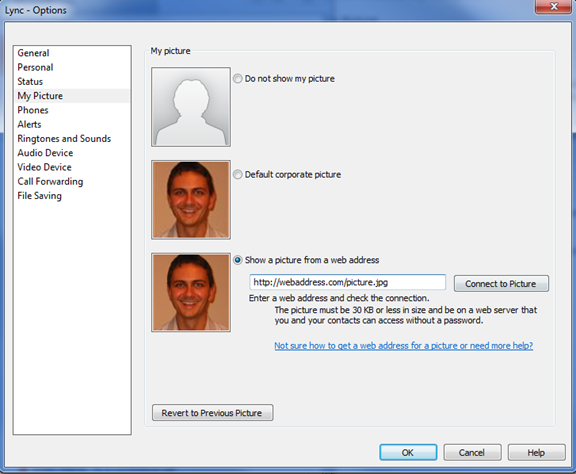
“Lync 选项”(Lync Options) 中的“我的图片”(My Picture) 选项卡
您可以选择以下三个选项之一:不向他人显示您的图片、向他人显示您公司的图片(从 Active Directory)或从公共可访问 Web 地址向他人显示图片。
您公司的图片存储在您公司的 Active Directory 中。这意味着该图片存在与否主要取决于您的公司。此外,它是否可以编辑纯粹在您公司策略和流程的控制之下。Lync 2010 不具有编辑 Active Directory 图片的机制。
如果您选择使用 Web 地址,那么它应该指向公共可访问的网站上的图片,以便他人查看您图片时可以访问该图片。此选项甚至可以让公司外部的合作人员看到您的图片(例如,同样使用 Lync 的合作伙伴公司或供应商)。
对此就这么多内容!现在,他人可以看到您的图片,您也可以看到他人的图片!
注意:如果您不能看到所有的单选按钮选项,或者根本没有“我的图片”选项卡,则这可能是由您企业选择实施的部署类型所造成的。您的管理员可以整个禁用或部分禁用 Lync 2010 图片功能。
Lync 2010 如何实现图片功能
以下是 Lync 2010 如何实现其联系人图片解决方案的详细信息。如果您对内部工作原理感兴趣,请继续阅读!
Lync 2010 对联系人图片使用两种不同的来源:
1. 您的企业 Active Directory
2. 通过 Lync 状态设置的 URL
无论是哪种情况,Lync 都通过状态发布信息以允许您联系人的 Lync 系统知道图片的存在。即使在您选择不共享图片的情况下,此信息也会通过 Lync 的状态模型传递给您的联系人。
Lync 状态信息的格式为 XML 并提供给任何搜索您或将您添加到 Lync 中好友列表的“观众”。下面的示例展示了此信息实际看起来的样子:
<displayADPhoto>true</displayADPhoto>
<photo type="default" updated="2012-0602T04:26:27Z"><uri>https://webdomain.com/picture.jpg</uri><hash>4187450727l</hash></photo>
请注意,该 XML 首先包含一个布尔标记 (displayADPhoto) 以指示是否应该显示图片。然后它指定图片的类型、图片的 Web 地址和图片的哈希。哈希很有用,因为它告诉您的联系人何时应该重新下载您的图片,并允许 Lync 2010 缓存图片。
当 Lync 获得状态信息时,它将对其进行相应的处理。状态 URL 照片则直接从指定的 Web 地址获取(请注意任何 HTTP 身份验证代理都有可能阻止这些照片的获取)。
Active Directory 照片(公司图片)则实际从称为“通讯簿服务”(简称 ABS)的 Lync Server 组件获取。ABS 必须由您的管理员配置以从您公司的 Active Directory 同步“thumbnailphoto”属性。配置 ABS 之后,Lync 可以从任何位置(公司防火墙内部或外部)通过直接转到 ABS 获取该照片。另请注意,ABS 是允许对您的整个企业进行联系人搜索的同一 Lync Server 组件。
最后,有必要了解 Lync Server 上的设置(由您的管理员配置)可以覆盖或影响可供您使用的照片选项。最相关的两个设置为“MaxPhotoSizeKB”和“PhotoUsage”。MaxPhotoSizeKB 确定 Lync 允许下载的最大图片大小(以 KB 为单位),以避免下载过于庞大的文件。默认情况下,该值设置为 30Kb。PhotoUsage 确定哪些图片选项可用:无、仅 AD 或者 AD 和状态 Web 地址。
这可能已经超过您想了解图片功能的预期了,但是我希望本文最终能帮助 Lync 2010 带来更为引人入胜的社交体验!
-Presence 先生
这是一篇本地化的博客文章。请访问 Picture This 以查看原文