Windows Azure. Быстрый старт. Разработка приложений. Часть 3. Создание приложения, использующего Windows Azure Storage
Продолжим знакомство с созданием приложений в Windows Azure, начатое обсуждением разработки приложений на ASP.NET и ASP.NET MVC 3 и создания WCF-сервисов и клиентов к ним. В этой части мы обсудим создание приложения, использующего сервисы Windows Azure Storage.
Для нашего приложения создадим новый проект в Visual Studio:
- Выполним команду File | New Project
- В диалоговой панели New Project выберем Installed Templates, затем – Visual C#, затем – Windows
- Мы создадим консольное приложение, поэтому выберем тип проекта Console Application и укажем его имя как WA-Storage-Client
- Нажмем кнопку «Ok» для создания нашего проекта
- В Solution Explorer выберем наш проект и нажмем правую кнопку «мыши»
- Выберем команду Properties
- В панели свойств проекта на вкладке Application в опции Target Framework укажем . NET Framework 4
Рис. Панель свойств проекта
- Закроем панель свойств проекта
В нашем приложении мы будем использовать сервисы хранилища Windows Azure, поэтому нам потребуется дополнительная библиотека классов – Windows Azure Storage Client, ссылку на которую нужно подключить к нашему проекту. Для этого выполним следующие действия:
- В Solution Explorer выберем наш проект и нажмем правую кнопку «мыши»
- Выполним команду Add Reference
- В панели Add Reference перейдем на вкладку Browse
- Выберем имя папки, в которую был установлен набор инструментов Windows Azure SDK – обычно – это c:\ Program Files\ Windows Azure SDK\ v1.4 (или более новая версия)
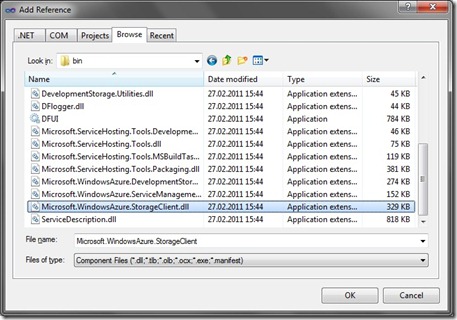
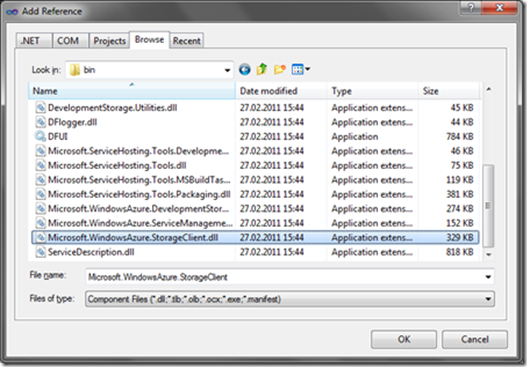
- Перейдем в каталог bin, выберем библиотеку Microsoft.WindowsAzure.StorageClient. dll
- Нажмем кнопку «Ok»
Рис. Подключение библиотеки
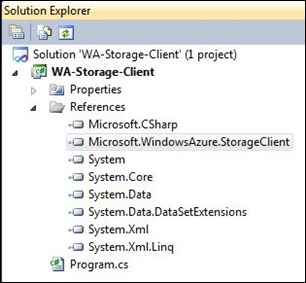
Убедимся в том, что требуемая библиотека успешно загружена – ее имя должно быть отображено в Solution Explorer в разделе References нашего проекта.
Рис. Ссылка на библиотеку в Solution Explorer
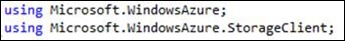
Наше приложение позволит нам загрузить один указанный файл в хранилище бинарных объектов Windows Azure. Дальнейшее развитие этого примера мы оставим читателям в качестве упражнения. Сначала мы будем использовать локальный эмулятор хранилища Windows Azure, а затем – хранилище бинарных объектов Windows Azure. Начнем с того, что укажем ссылки на пространства имен Windows Azure и клиента Windows Azure Storage:
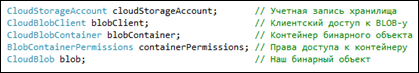
Затем зададим несколько переменных:
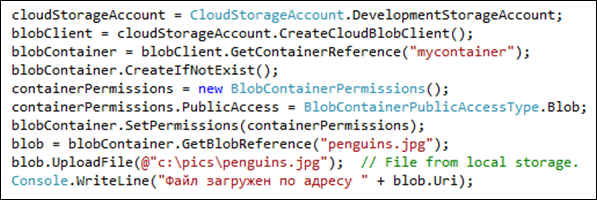
Далее напишем следующий код:
Сначала мы указываем на то, что мы будем использовать локальный эмулятор хранилища Windows Azure. Затем мы создаем экземпляр клиента для доступа к бинарному объекту. После этого мы получаем доступ к контейнеру, создавая его в случае отсутствия, и задаем права доступа – в нашем примере – это публичный доступ. После этого мы загружаем файл в хранилище бинарных объектов и отображаем адрес этого файла.
Для того, чтобы проверить работу нашего приложения необходимо запустить локальный эмулятор хранилища. Для этого выполним команду Start | All Programs, перейдем в раздел Windows Azure SDK 1.4, найдем в нем программу Storage Emulator и запустим ее.
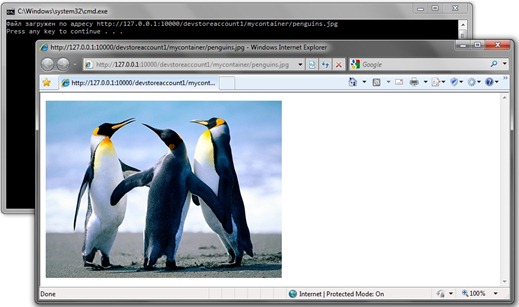
После того как эмулятор будет запущен, мы можем выполнить команду Debug | Start without Debugging для запуска нашего приложения. Мы увидим консольное приложение, отображающее адрес нашего файла в хранилище бинарных объектов. Обращение к файлу по этому адресу приведет к его отображению в браузере.
Рис. Работа приложения с локальным хранилищем
Чтобы посмотреть на то, как выглядит наш файл в хранилище бинарных объектов, воспользуемся Server Explorer. Раскроем элемент Windows Azure Storage, в нем – Development, т.к. мы обращаемся к локальному хранилищу и выберем наш контейнер – mycontainer в данном примере.
Ниде показано, как наш файл выглядит с точки зрения хранилища бинарных объектов.
Вторая часть нашего упражнения потребует наличия учетной записи хранилища (Windows Azure Storage Account), которая позволит нам сохранить файл в Windows Azure Storage. Нам потребуется два значения – название учетной записи хранилища в Windows Azure и первичный ключ доступа. Создадим три переменных:
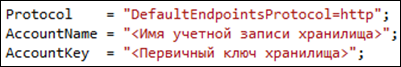
И заполним первую из них описанием протокола, а две других - значениями, взятыми с портала Windows Azure:
Значения AccountName и AccountKey отображаются на портале Windows Azure в разделе «Учетные записи хранения» в панели «Свойства».
Теперь изменим присвоение значения переменной CloudStorageAccount в самом начале нашего кода. Для подключения к Windows Azure Storage присвоим этой переменной следующее значение:
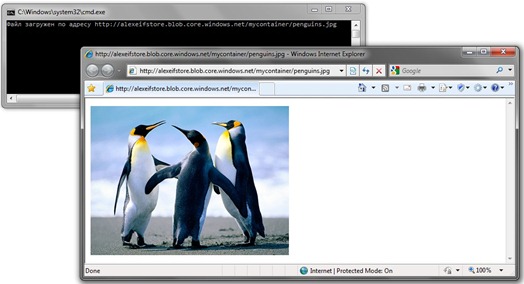
После того как мы указали необходимую информацию, можно запустить наше приложение. Вот результат его выполнения. Обратите внимание на то, что графическое изображение загружается из Windows Azure Storage – это видно по его URL, отображаемому в браузере – в нашем примере это:
http://alexeifstore.blob.core.windows.net/mycontainer/penguins.jpg
Рис. Работа приложения с хранилищем Windows Azure Storage
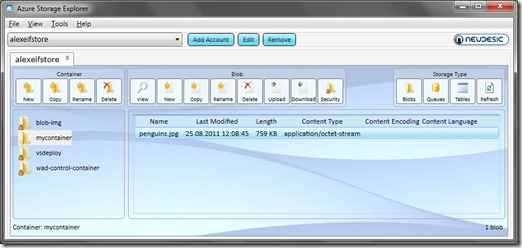
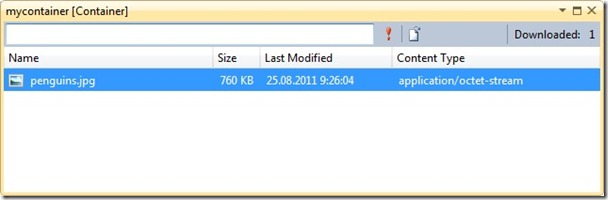
Воспользуемся утилитой Azure Storage Explorer для просмотра содержимого хранилища Windows Azure Storage.
Рис. Отображение бинарного объекта в Azure Storage Explorer
В рассмотренном выше примере мы познакомились с подходами к использованию Windows Azure Storage для хранения бинарных объектов. Более подробно о возможностях хранилища Windows Azure см. «Сервисы “облачного” хранилища» в публикациях здесь и здесь. Про доступные утилиты см. вторую часть обзора «Утилиты для Windows Azure».
В следующей части мы обсудим использование Windows Azure Management API.
/АФ











![clip_image002[4] clip_image002[4]](https://msdntnarchive.blob.core.windows.net/media/TNBlogsFS/prod.evol.blogs.technet.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/58/84/metablogapi/3872.clip_image0024_thumb_609F312A.jpg)